Changing Single Cell Background Color From DataGrid in View Model Silverlight
Problem:
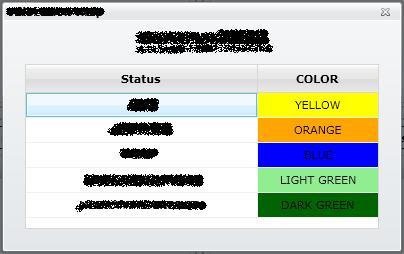
I have a datagrid which contains two columns, i was asked to change the background color of 2nd Column dynamically. Doing statically requires you to just set the value of background in CellStyle but it will give all the columns the same color. So i applied converter to meet the requirements but it clors all the columns :)
Solution:
Solution was fairly easy, its about the precedence as inline style posess the most, so the column on which i did not want to apply color style, i wrote a simple style for that and this will prevent it from changing it's cell background color.
First Step (Writing a Converter):
/// <summary>
/// Change cell backgroun color by given int value
/// </summary>
public class CellBGColor : IValueConverter
{
public object Convert (object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
int CellColorStatus = (int) value;
switch (CellColorStatus)
{
// dark green
case 3:
return "#006400";
// light green
case 4:
return "#90EE90";
// blue
case 5:
return "#0000FF";
// orange
case 6:
return "#FFA500";
// yellow
case 7:
return "#FFFF00";
default:
return parameter;
}
}
// No need to implement converting back on a one-way binding
// but if you want two way
public object ConvertBack (object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture)
{
return parameter;
}
}
Second Step (Writing a Style):
I write this style in my xaml resources
<!-- datagrid cell style -->
<Style x:Key="GridCellStyle"
TargetType="sdk:DataGridCell">
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="Common:SetterValueBindingHelper.PropertyBinding">
<Setter.Value>
<Common:SetterValueBindingHelper Property="Background"
Binding="{Binding Converter={StaticResource ConCellBGColor}, Path=BGStatus}" />
</Setter.Value>
</Setter>
<Setter Property="HorizontalContentAlignment"
Value="Center" />
</Style>
Third Step (Adding style to your grid):
CellStyle="{Binding Source={StaticResource GridCellStyle}}"
Fourth Step (Writing inline style for the column, you do not want to be colored):
<sdk:DataGridTextColumn.CellStyle>
<Style TargetType="sdk:DataGridCell">
<Style.Setters>
<Setter Property="HorizontalContentAlignment"
Value="Center" />
</Style.Setters>
</Style>
</sdk:DataGridTextColumn.CellStyle>
Above style will allign the content of cell in center, also it will prevent the style written in resources to take over.
I have a datagrid which contains two columns, i was asked to change the background color of 2nd Column dynamically. Doing statically requires you to just set the value of background in CellStyle but it will give all the columns the same color. So i applied converter to meet the requirements but it clors all the columns :)
Solution:
Solution was fairly easy, its about the precedence as inline style posess the most, so the column on which i did not want to apply color style, i wrote a simple style for that and this will prevent it from changing it's cell background color.
First Step (Writing a Converter):
/// <summary>
/// Change cell backgroun color by given int value
/// </summary>
public class CellBGColor : IValueConverter
{
public object Convert (object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
int CellColorStatus = (int) value;
switch (CellColorStatus)
{
// dark green
case 3:
return "#006400";
// light green
case 4:
return "#90EE90";
// blue
case 5:
return "#0000FF";
// orange
case 6:
return "#FFA500";
// yellow
case 7:
return "#FFFF00";
default:
return parameter;
}
}
// No need to implement converting back on a one-way binding
// but if you want two way
public object ConvertBack (object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture)
{
return parameter;
}
}
Second Step (Writing a Style):
I write this style in my xaml resources
<!-- datagrid cell style -->
<Style x:Key="GridCellStyle"
TargetType="sdk:DataGridCell">
<Setter Property="IsTabStop"
Value="False" />
<Setter Property="Common:SetterValueBindingHelper.PropertyBinding">
<Setter.Value>
<Common:SetterValueBindingHelper Property="Background"
Binding="{Binding Converter={StaticResource ConCellBGColor}, Path=BGStatus}" />
</Setter.Value>
</Setter>
<Setter Property="HorizontalContentAlignment"
Value="Center" />
</Style>
Third Step (Adding style to your grid):
CellStyle="{Binding Source={StaticResource GridCellStyle}}"
Fourth Step (Writing inline style for the column, you do not want to be colored):
<sdk:DataGridTextColumn.CellStyle>
<Style TargetType="sdk:DataGridCell">
<Style.Setters>
<Setter Property="HorizontalContentAlignment"
Value="Center" />
</Style.Setters>
</Style>
</sdk:DataGridTextColumn.CellStyle>
Above style will allign the content of cell in center, also it will prevent the style written in resources to take over.


Comments
Post a Comment